What's in a Content Mangement System?
I've been losely referring to content management systems (CMS) and how amazing and magical they are. But what IS a CMS and what's involved with using one? Wikipedia gives a great definition:
A content management system (CMS) is a computer application used to create, edit, manage, and publish content in a consistently organized fashion. CMSs are frequently used for storing, controlling, versioning, and publishing industry-specific documentation such as news articles, operators' manuals, technical manuals, sales guides, and marketing brochures. The content managed may include computer files, image media, audio files, video files, electronic documents, and Web content.
What is in a CMS?

Conclusion
Your basic run of the mill content management system will have feature such as page addition, modification, deletion, access control (priviliges), the ability to restructure your site on the fly, and a file managment utility. The major CMSs have lots of functionality that you can expose with third party or open source plugins. If a CMS is making you do more work than using notepad and an FTP client, something is wrong. In fact, the whole point of a CMS is to make maintaining your site as pain free as possible. That's why so much of the work has been done for you. Those third party plugins can save you a lot of time and give your site functionalities that you wouldn't have ever thought of by yourself.
KISS
I'll admit, at first blush I thought a CMS was totally cheating. It's funny that I can be so young and yet an "old-school" web developer. After trying to manage my ever-expanding site a few years back, and barely coming up for air, I've seen the light. Some of you may be familar with the acronym KISS (Keep It Simple, Stupid). It's a helpful thing to keep in your backpocket no matter what type of project you find yourself involved with. A CMS is a beautfiul example of KISS in action.
Properly implemented, I should be able to log in to my site, and in just a few clicks be ready to publish a new article, open a forum, or revamp my home page. That's the goal of the custom CMS used at DanShope.com, and for the most part it works pretty well. The great thing about writing it myself is that I know how everything works and when I learn a new trick, I can apply it to my site.
That being said, open source solutions such as Drupal, Joomla, and OpenCMS also expose the code to you. If you're interested you can learn how these powerful suites work, and even become a contributor to the next release. Just be sure that you don't get so wrapped up in it you neglect your own site!
Why make a custom solution?
Well, seperate from the reason given above, I really like to control my content from the ground up. It's partly a matter of trust and partly OCD. Okay, so maybe not too extreme, but I do like to know what's going on. The CMSs listed above are very stable projects and you shouldn't have any fears of implementing them on your site.
That being said, for DanShope.com I wanted both the experience of writing my own CMS and the safety of owning my code and not being tied to anyone else's development. Since I wrote the scripts behind this site, I don't have to wade through pages of someone else's source code to try to add a new feature if community development stops.
Lets talk graphics
The other major facet of a custom CMS is related to graphics and site presententation. I'm not really talking about the ability to customize your site instead of blindly applying templates, but speaking more to the styling of the CMS itself.
As the graphics designer of DanShope.com I am obviously happy with my work (or else it would get changed). Since I am going to be using the CMS just as often as regular site interaction, I want to get to use the pretty interface as well. Thus, with my own solution I can control the CMS layout, down to the pixel. Thus, I get a consistent view whether I'm showing someone an article on the site or adding the next news post. That consistency also comes across as very professional. Part of good website design is re-using thematic elements as often as possible. Now, you don't want a boring layout that seems repetitive, but it should feel unified.
This can be difficult on large corporate sites that have multiple departments publishing content with different perspectives on good site layout. A CMS helps relieve that stress by forcing content into a particular mold, but a mold that you control. If sometime down the road you want to change site layout, you can propagate that change through all of your pages without blinking. Compare that to manually retrieving the source of each and every page and updating it to reflect the new changes. Believe me, I've done it and gone through a lot of ibuprofen in the process.
Third party CMS solutions can be really clunky since they need to be general purpose and work for a wide variety of sites. Truth be told, I'm not sure of a good way to implement a generic CMS that can look nice without sacrificing functionality. Since I know the type of content on DanShope.com I can intelligently structure the CMS so I can do what I need to while using a graphically consistent interface that feels intuitive to use.
How does it work?
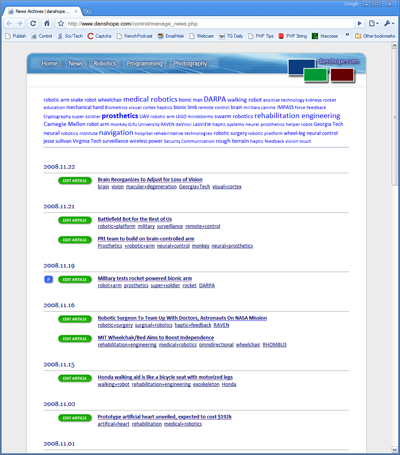
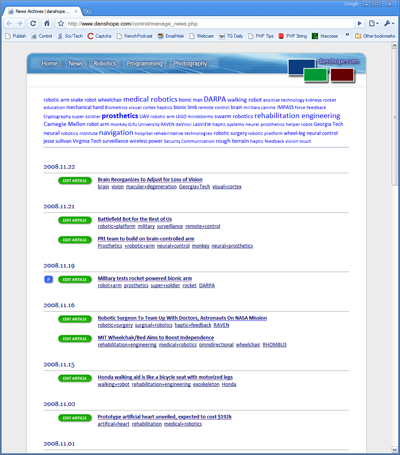
The CMS solution on this site works as follows. I log in to a control panel, and select the type of managment I want to do (post to the blog, add a news article, welcome a new member, etc.). Once I select my action, I'm brought up to a page that let's me accomplish my goal. For a news site, this is a bunch of well placed text boxes that let me construct the article title, author, any references, and the article itself. I also have scripts to let me insert pictures into an article and create novel layouts at my whim.
When I'm done inserting content, I simply press "publish" and my page is inserted into the database, and a link is added to the news index. The news home and archive cached pages are both deleted so that they reflect the newly added content. None of the other articles need to be touched, unless I want to update the article relationships (related article suggestions).

The interface used to manage all news articles. It uses the same fonts, colors, and layout as the rest of the site so it feels very fluid and unified.
Later on, if I want to edit an existing article I simply click an edit button on the article page and am taken to another interface that mirrors the article creation page. The only difference here is that my content is preloaded and when I hit "publish" this time it will update the existing record instead of creating a whole new page. The cached pages get deleted again to reflect the updated record.
Conclusion
I hope that you now have a little better understanding of a general CMS and how the DanShope.com management system came to be. If you're looking for a free and easy to use CMS that includes hosting, why not start a blog? It's simple, and you get to join an ever growing community of bloggers (who are really cool, by the way). If you have your own domain, check out Joomla or Drupal. Both of these solutions are well-formed and have active development. I also recommend you do some reading. There's a lot that can be discussed about CMSs, too much to cover here, so if you want to learn something specific just ask in the comments!
Labels: CMS, Content Management, Managing a Website
blog comments powered by Disqus Subscribe to DanShope.com
Subscribe to DanShope.com